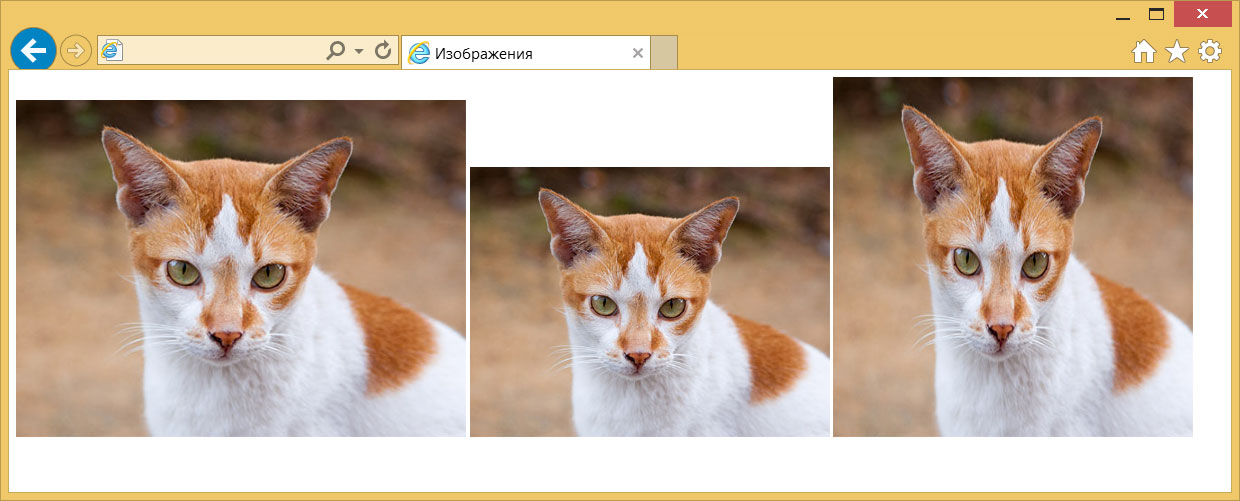
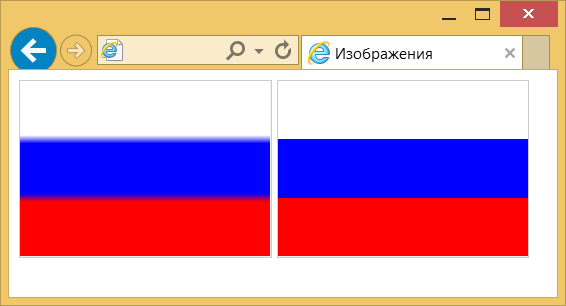
Как растянуть картинку в HTML
Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху.













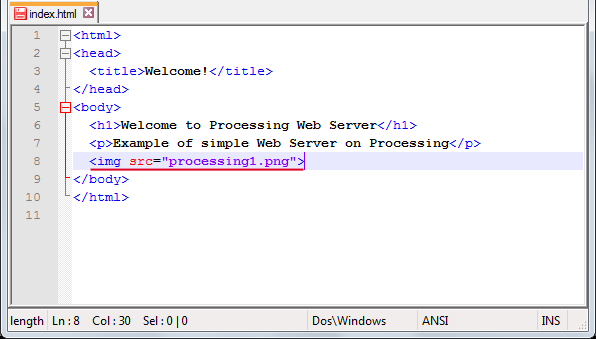
Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы.














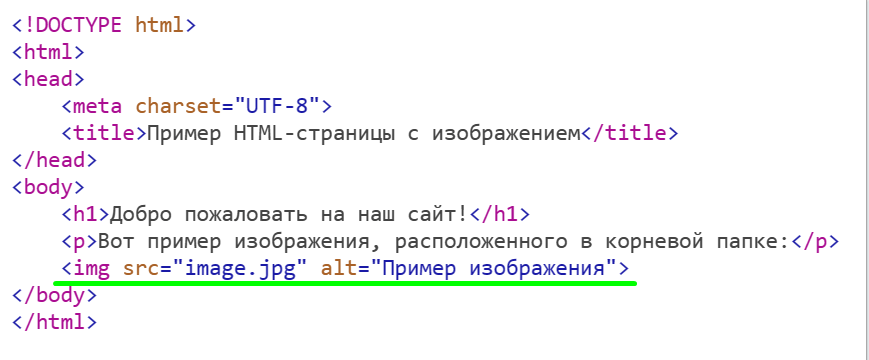
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.